5 Questions to Ask to Determine if Your Website is User-Friendly

Recent Posts
List of Detective Movies Solving Criminals with a Phone Tracker Digital Marketing Companies in Toronto Ad Agencies in London Ontario Global Talent Acquisition: Technology, Data, and Strategy for Success How Effective Marketing Strategies Help Small Businesses Gain Access to Lending Programs Leveraging Link Exchanges for Enhanced Ad Campaigns Enhancing User Engagement Through Intelligent Conversation Analysis How to Deal with Career Stagnation: Strategies for Moving Forward Blueprint for Success: The Art of Mockups Customizing Your Intranet Platform for Enhanced User Experience A Comprehensive SEO SWOT Analysis The Future of Newspaper Advertising in 2024A college professor is a respected person by many students. Students see professors as credible figures because of their training and education background. We can think of websites in the same way. Websites are respected by users because of the good content that they want to read and can be navigated by users no matter how long they have been using the internet.
Making websites for the user should be the first priority of every business owner. The effect of a website made for users is that 1st-time users will easily navigate the website as well as get returning users to come back to your website. To make your website user-friendly to your customers, answer the following questions:
- Is your website secure?
- Are the pages mobile-friendly?
- Does the website load quickly?
- Is your website organized?
- Is the website Readable?
If you managed to answer all of the questions, Congratulations! Your website is user-friendly and geared towards your users. If not, you may be lacking a feature that may cause your customers to drop-off from your website. Let’s go into detail on each question to address additional improvements to your website.
1. Is Your Website Secure?
Performing a security check on your website is similar to a car getting safety approval. You want to make sure that your car passed all safety checks and will protect you while on the road. The security of your website is a critical factor for users and an important ranking signal for Google. Around 2014, Google announced that secure websites with an SSL certificate would be preferred over websites without the SSL certificate. So why is an SSL certificate so important? Here are a few examples:
We focus on direct response and customer acquisition in e-commerce, lead gen, and mobile. When it comes to results and leads, we speak your language.
- SSL Protects Your Website’s Data: Websites with SSL make sure that hackers won’t be able to steal sensitive details such as e-mail addresses, passwords, credit cards and more.
- SSL Affirms Your Website’s Identity: Websites are required to verify their identity through a third party to ensure that no other website is pretending to be you.
- An SSL Website is preferred by SERPs: Websites with SSL Certificates rank better on search engines such as Google.
- SSL Improves Trust with Customers: An SSL is a great user signal and customers will be assured that their data is protected.
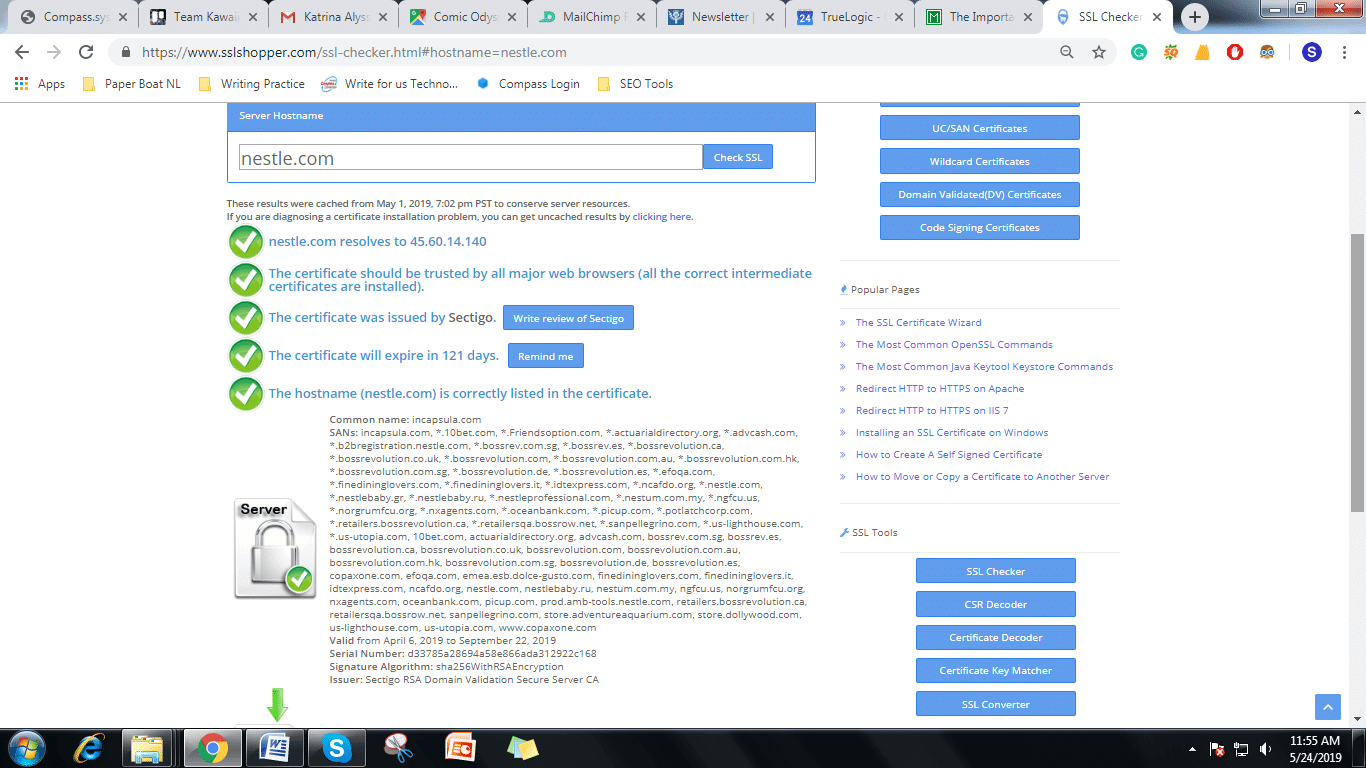
To determine if your website is SSL Secure, all you have to do is find a lock symbol to the left side of your address bar. Also, there are many websites that may be utilized to determine the security of your website. You can try out tools such as SSL Shopper’s SSL Checker. Enter the address you want to check, and the tool will release a detailed breakdown of your website’s security. The details can get very technical so it’s best to consult with an expert on website security.

You will find technical terms that explain the security of your website.
Image Source
Having an SSL certificate for your website is very helpful but setting up an SSL certificate may be tricky for owners who are not tech savvy. Applying the certificate incorrectly may result in two versions of your website existing: one secure version and one unsecured version which might leave your website open to vulnerabilities.
Some hosting websites may provide solutions to install your website’s SSL certificate. However, we recommend that you get help from a professional when it comes to installing the certificate on your website. Otherwise, search online for tips and steps to install this security feature for your website.
2. Are your Pages Mobile-Friendly?
Majority of users today access the internet on mobile no matter where they are in the world. Almost 5.11 billion people are mobile internet users. Imagine having a user access your website from a mobile phone and they arrive at a page that requires a lot of maneuvering to see one section of the website.
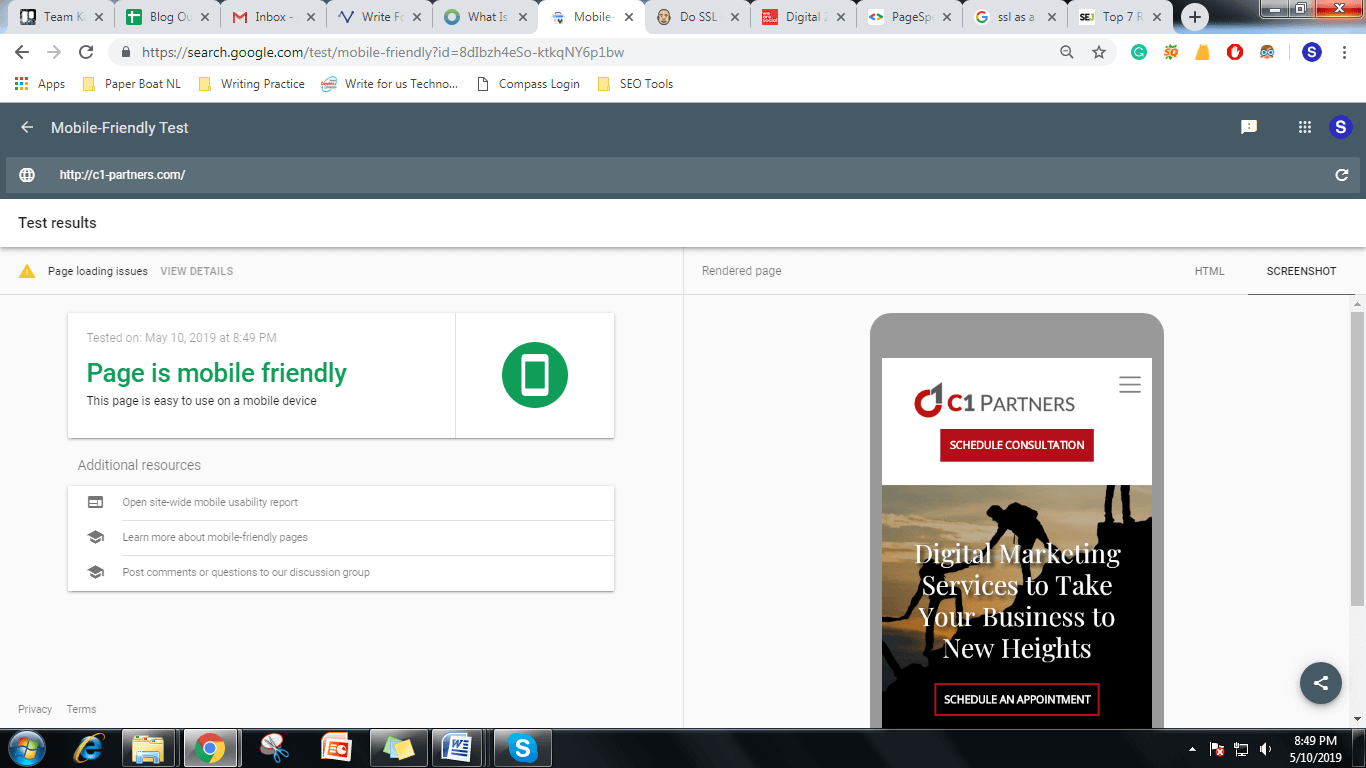
C1-Partners, a Denver SEO company, advocates the importance of mobile-friendliness for their client’s websites. We offer detailed studies and information that discuss the mobile algorithm and recommend tools such as Google’s Mobile-Friendly Test to help out website owners determine the mobile-friendliness of their website.

After entering the address on the Test URL box, The Mobile-Friendly Test tool will analyze the website come up with a short breakdown as to whether the website is mobile-friendly or not. The test results will show a sample layout of what your website would look like on a mobile device and you’ll even get tips to improve the mobile-friendliness of the website.
3. Does the Website Load Quickly?

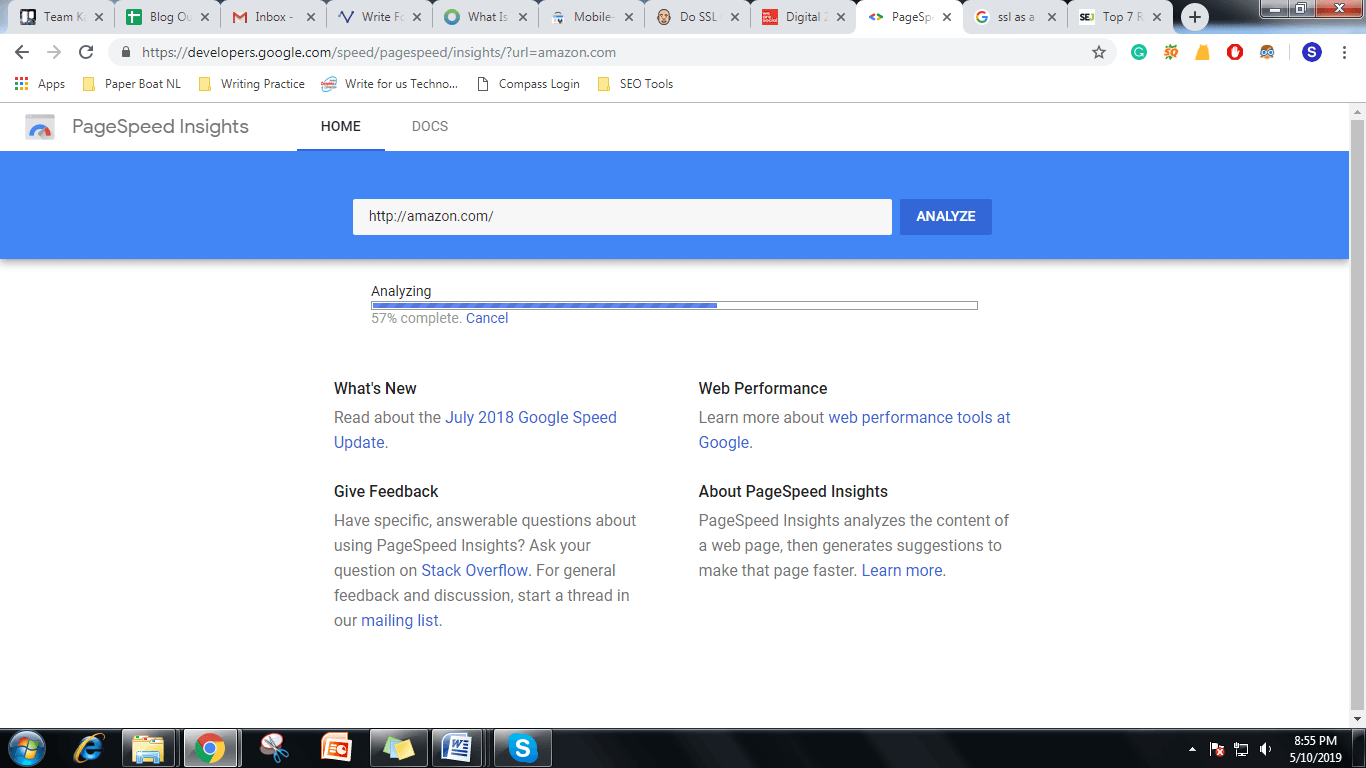
The Page Speed Insights tool helps users determine how fast their website loads.
An average web page should load within two seconds. Web pages that load longer may cause users or customers to drop off. There is nothing sadder than a customer leaving a website because your website took an eternity to load. Humans now have an attention span that’s shorter than a goldfish so websites now have to capture the user’s attention as quickly as possible.
Your website won’t be user-friendly if the visitor turns away because they were too impatient to for the page to load. Google created the PageSpeed Insights tool to help website owners determine how fast their website is loading. Adding details in the PageSpeed Tool will provide a fully detailed breakdown of the page speed.

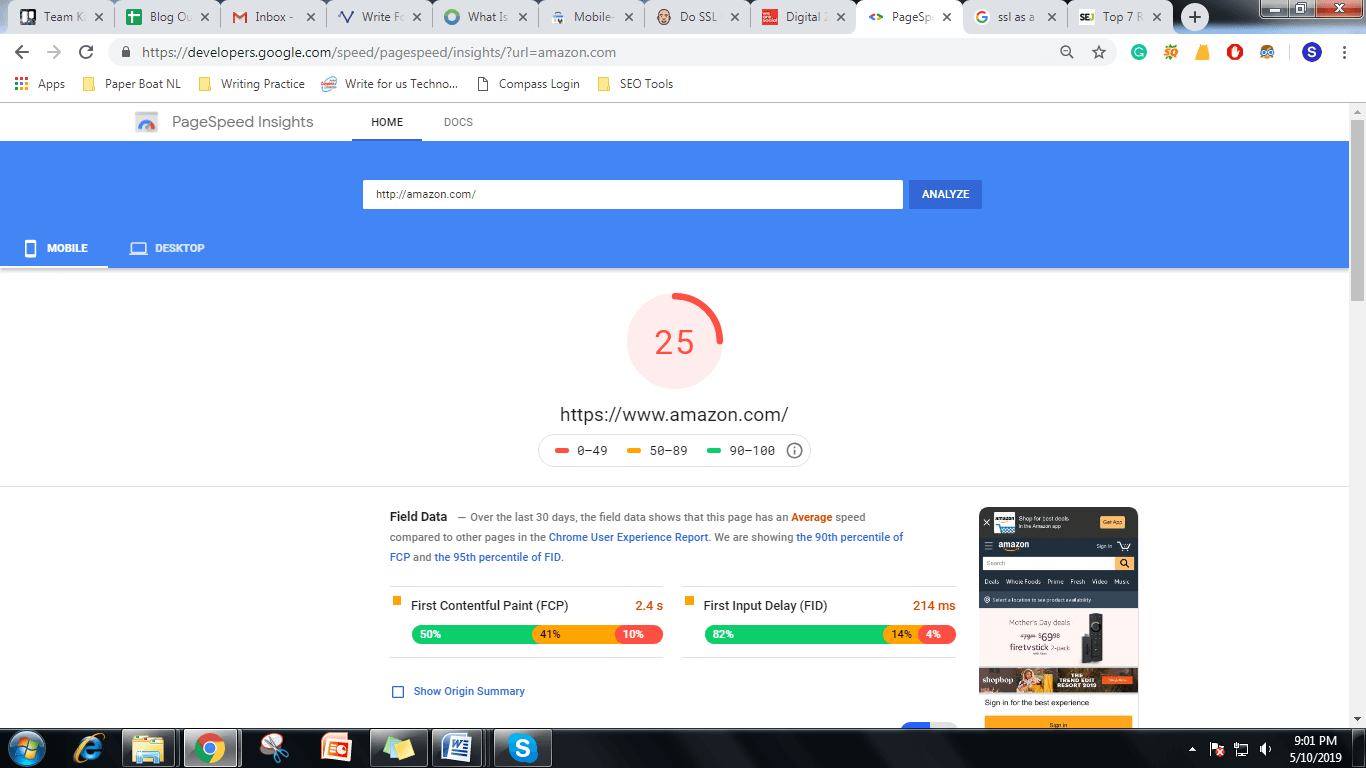
Google releases a result displaying the page speed of the website you entered. You will see the ideal speed the website should reach.
4. Is Your Website Organized?
Now comes the part that takes more than a tool to create a user-friendly website: How organized your website is for users. These are five important details to observe for a website to be considered user-friendly.
- 3-Click Rule: The general idea for the 3-click rule is that if a website takes more than three steps to reach a specific page then, the user may turn away and browse a different website. You want to make sure that the products or services that you would like users to access will be accessible within 3 clicks.
- Breadcrumbs: Think of breadcrumbs as checkpoints in a race. The breadcrumbs are a way for the user to keep track of how they are navigating the website. Users would usually find breadcrumbs in e-commerce websites.

- Boilerplate Pages: As the website owner, you want to feature the sections of your website that you would want your users to access. There’s no point in hiding the best features of your page inside inner pages. Boilerplating is like showing off your collection. You want to feature your collection and visibly feature the best of your collection.
- Silo Site Navigation: Not only should your website’s content be easy to find, but the website should also be organized. Going from Point A to Point B is one way to be organized. Making sure the user knows how to reach point B is more important. Properly silo a website and know how the navigation of your pages will work. What will be featured in the navigation bar? What will be the inner pages of your website? What pages do you want to feature on your homepage? Silo your website to determine the navigation of your pages.
5. Is the Website Readable?
UX designers have made studies on why websites are organized in a specific manner for proper navigation.
Try observing the way a website is arranged. You’ll notice a common feature among all of them. The logo is found on the left and the rest of the details are arranged in a way that makes the reader move from left to right.
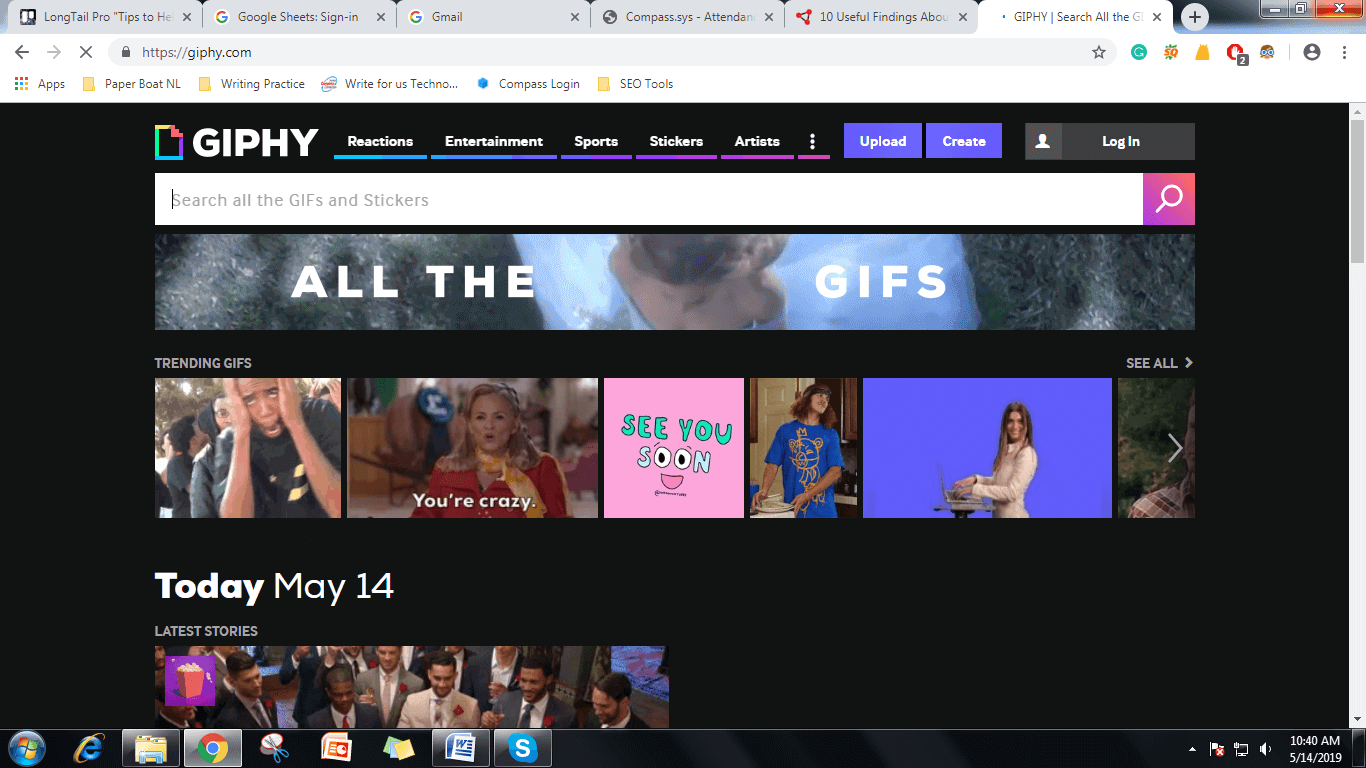
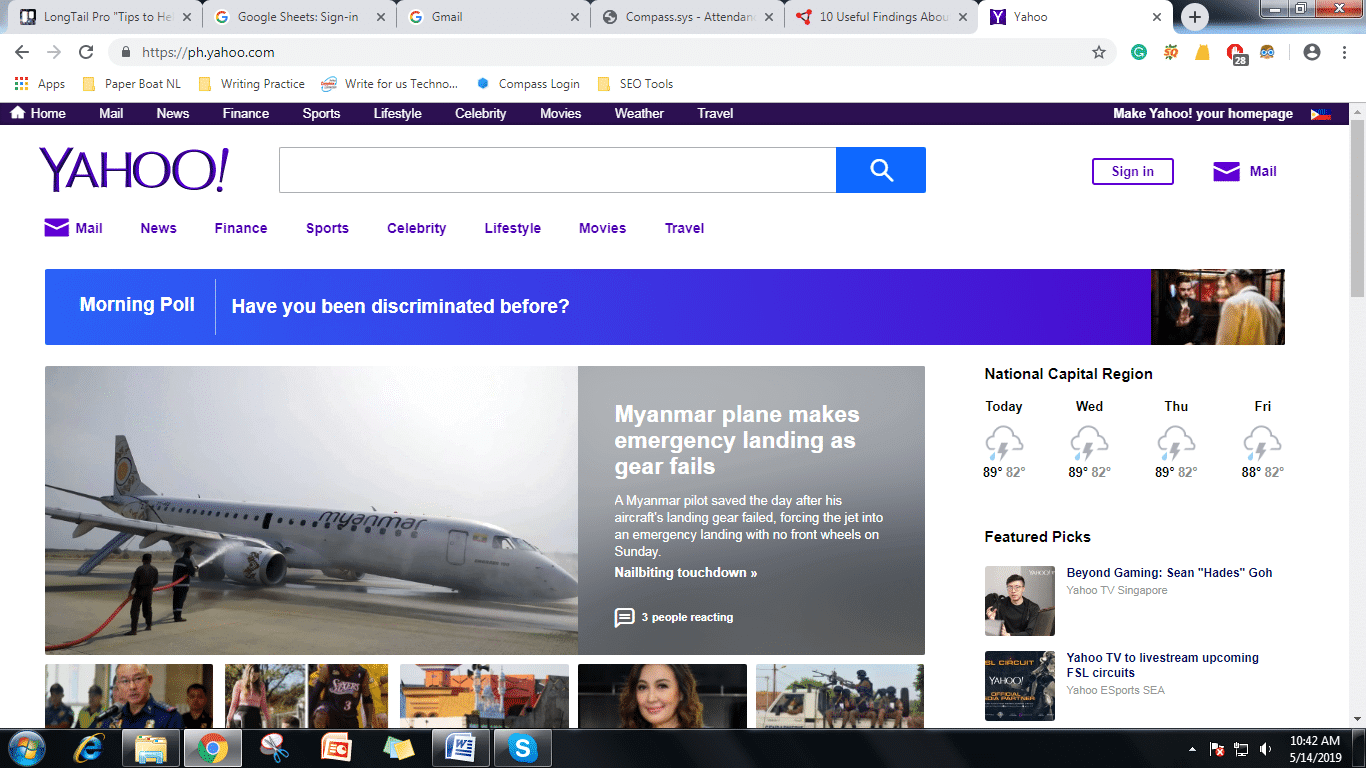
Take a look at these screenshots of homepages below:


The most important details will always be found on the left and the less important details are on the right such as advertisements. Giphy’s website features the top trending gifs or videos without a sound from left to right with the most popular gif usually being found on the left. Yahoo’s main page has a toolbar featuring the different services the website offers with their most prominent service, Yahoo Mail being featured on the left.
Readable websites may be observed when you see three things: Bullet Points, Headers and, Internal Links. Making content on your website snappy and easy to read will make it easier for users to find what they are looking for.
Other than customers on your website, this also applies to Search Engines such as Google. Google, like any search engine that crawls a website, creates and scans a copy of your website and understands the content of each page. Google will determine what type of page is on your website and your page is relevant for. Here are a few tips to utilize:
- Bullet Points: Ideas are clear and concise. Users only want highlights now and using bullet points are an easy way to get the writer’s message across without elaborating too much.
- Headers: Users will find an easy breakdown of topics and they can understand a topic is going from a general perspective to a detailed perspective.
- Inner Linking: The foundation of your website. Linking one page to another makes your website stronger and users won’t always stick to one page. Users would know that there is another page that is waiting to be seen.
Done with Questions, Proceed with Answers
You have to build trust with your users. Like a professor earns credibility through different certifications and degrees, the user-friendly website earns credibility with the help of a website with secured pages that loads quickly, is readable, organized and, mobile-friendly.
The creation of a user-friendly website takes time and effort to achieve. These tips are some of the many ways website owners can earn the trust of their users. With these tips, the users would be able to know that they can trust the website with their information and know that their visit to the website will be enjoyable.
 Author’s Bio: Dan Smink is the founder of C1 Partners, a Denver SEO company that helps small to medium enterprises with their digital marketing strategy. Dan comes from a background of 20 years in business leadership and has a track record of helping businesses achieve million dollar revenue values. He is an active community leader and a contributor to the Forbes.com’s Agency Council spreading the word on how digital strategies can make a positive impact on today’s businesses. You may connect with him on LinkedIn.
Author’s Bio: Dan Smink is the founder of C1 Partners, a Denver SEO company that helps small to medium enterprises with their digital marketing strategy. Dan comes from a background of 20 years in business leadership and has a track record of helping businesses achieve million dollar revenue values. He is an active community leader and a contributor to the Forbes.com’s Agency Council spreading the word on how digital strategies can make a positive impact on today’s businesses. You may connect with him on LinkedIn.
